概要
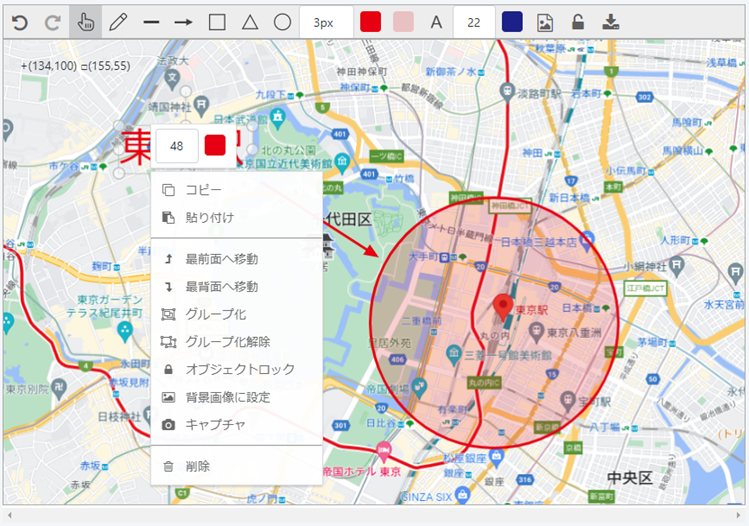
DrawingCanvasは、OutSystemsのアプリケーション上で、線、図形、手書きなどを描画することが可能になる開発用モジュールです。

特徴と機能
描画データは、Jsonテキストファイル形式で軽量
メニューの要素は、WEBブロック化されておりカスタマイズが容易
オフラインのモバイルアプリにも対応

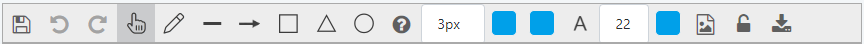
| 機能 | 説明 |
| 保存 | テンプレートデータを保存 |
| 元に戻す | ひとつ前の状態に戻す |
| やり直す | ひとつ後の状態に戻す |
| 範囲選択 | オブジェクトを範囲選択 |
| 手書き | フリーハンドで自由な線を描画 |
| 直線 | 2点間に直線を描画 |
| 矢印 | 2点間に矢印を描画 |
| 長方形 | 2点間に囲まれた矩形を描画 |
| 楕円 | 2点間に囲まれた楕円を描画 |
| カスタムボタン | 自由に独自機能を追加 |
| 枠線幅 | 図形の枠線幅を指定 |
| 枠線の色 | 図形の枠線色を指定 |
| 塗つぶし色 | 図形内を塗つぶす色を指定 |
| テキスト | テキストを入力 |
| 文字のサイズ | 文字のサイズ |
| 文字の色 | 文字の色 |
| 画像アップロード | 画像をアップロードし貼り付け |
| 全アンロック | オブジェクトのロックを全解除 |
| PNGに保存 | キャンバスをPNGで保存 |
導入方法
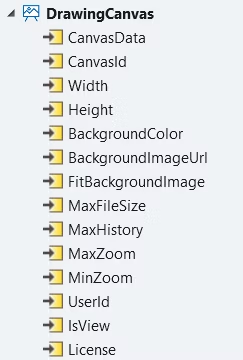
OutSystemsのスクリーンへDrawingCanvasブロックを配置し、必要な入力パラメータを設定してください。

| 入力パラメータ | 必須 | 初期値 | 説明 |
|---|---|---|---|
| CanvasData | No | なし | キャンバス(JSON形式)のバイナリデータ |
| CanvasId | No | c | ひとつの画面上に複数のCanvasが存在する場合のユニーク値 |
| Width | No | 800 | キャンバスの幅(px) |
| Height | No | 500 | キャンバスの高さ(px) |
| BackgroundColor | No | なし | キャンバスの背景色 |
| BackgroundImageUrl | No | なし | キャンバスの背景画像 画像のURLまたはデータURIスキームの指定(データ:image / png; base64など) |
| FitBackgroundImage | No | 0 | 背景画像をキャンバスサイズへ自動で拡大縮小 0 : なし 1 : 幅と高さを合わせる 2 :比率を維持しながら横幅を合わせる 3 : 比率を維持しながら高さを合わせる |
| MaxFileSize | No | 1000 | 画像をアップロードする時の画像の最大容量(KB) |
| MaxHistory | No | 10 | Undo/Redoの繰り替えし最大回数 |
| UserId | No | なし | 描画オブジェクトにユーザーIdを設定 誰がどのオブジェクトを作成したかを記録する時に利用 |
| IsView | No | False | 編集なしのビューモード(True) |
| License | No | なし | ライセンスキー |
ダウンロード
ダウンロードサイト(OutSystems Forge)
ライセンス
DrawingCanvasは、CommunityとEnterpriseの二つのエディションが用意されています。
Community
- 無償
- 制限事項)入力数に制限があります。
Enterprise
- すべて機能を利用可
- サポート、保守、アップグレード対応
DrawingCanvas Enterprise エディションのライセンス
Enterpriseエディションは、描画に関するすべての機能を利用することが出来ます。
この商用ライセンスは、1年間のサブスクリプションで提供され、サポート・保守・アップグレード対応が含まれます。
※ライセンス費用に関しては、弊社までお問合せください。